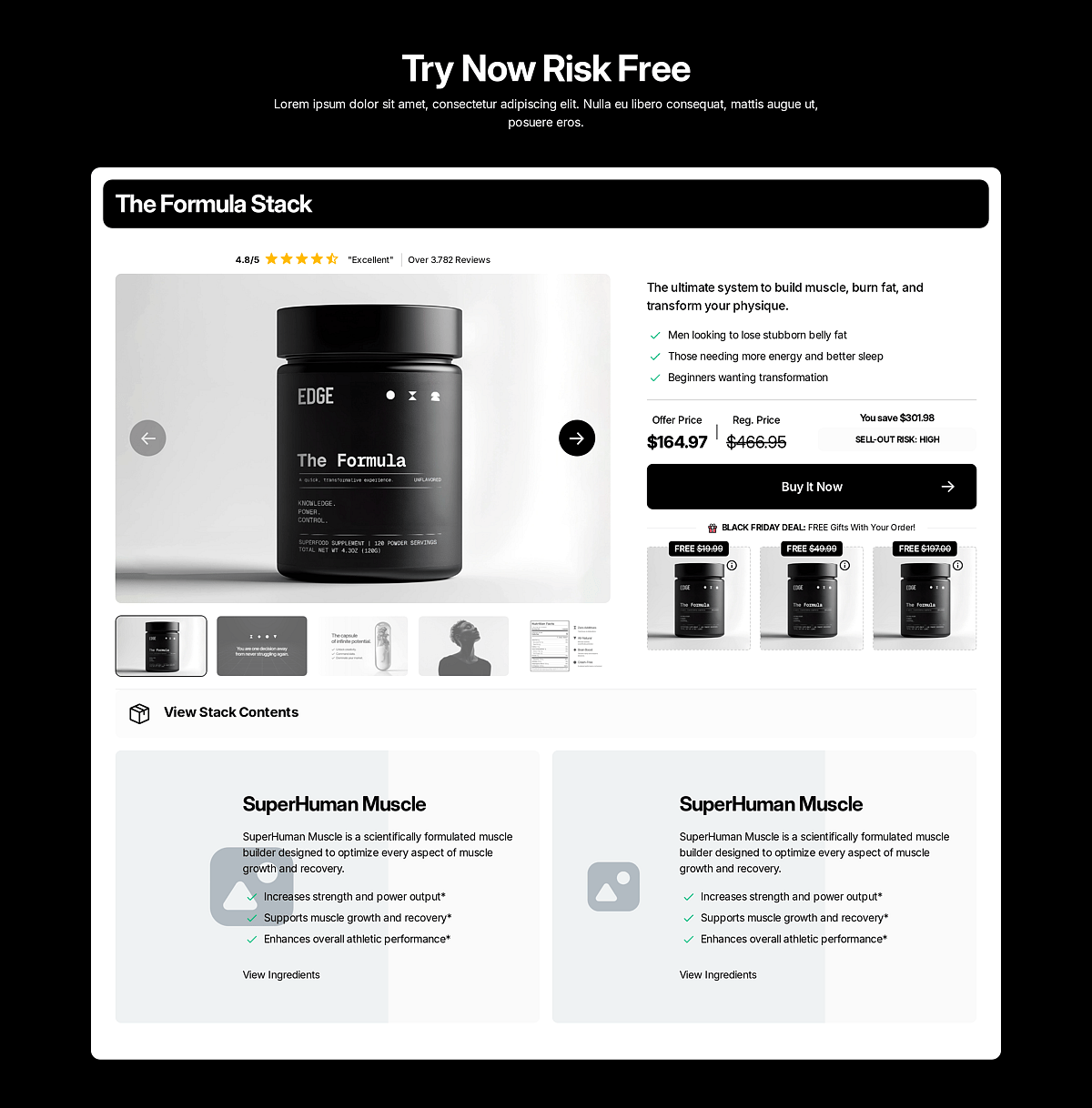
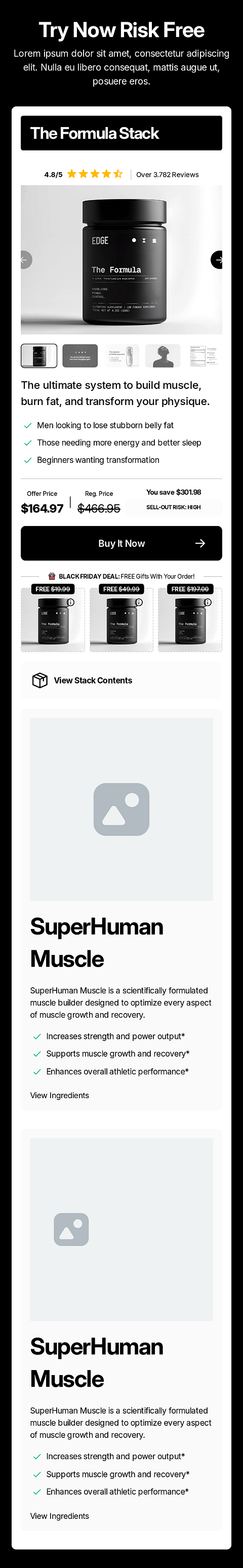
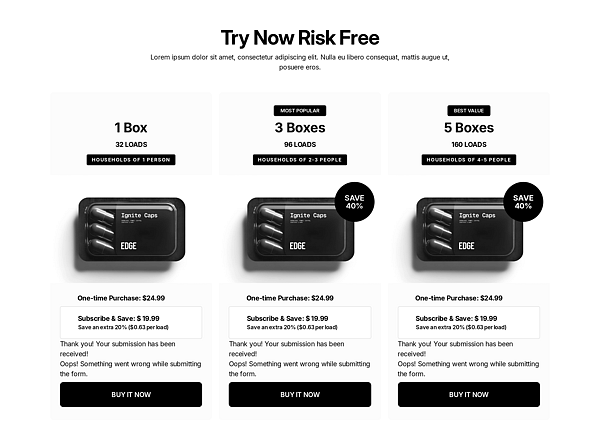
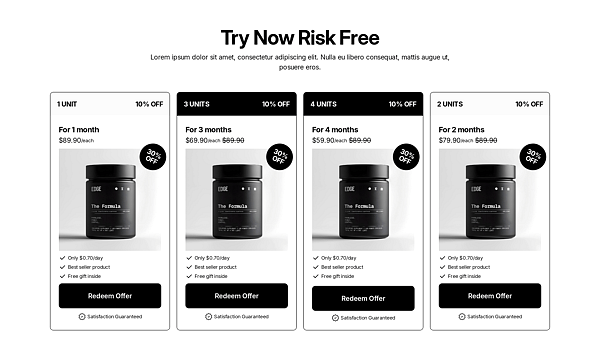
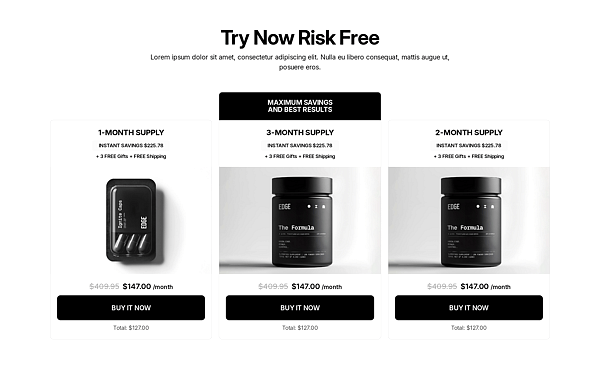
Interactive Product Buy Box
Customizable section for e-commerce interfaces. Boost conversions with dynamic product display, interactive navigation, and promotional pricing details. Perfect for optimizing checkout experience and enhancing customer engagement.
tiny
small
medium
large
tiny
small
medium
large
tiny
small
medium
large
Code
component/app-sidebar.tsx
1import { createWorkflow, transform, when, WorkflowResponse } from "@medusajs/framework/workflows-sdk"
2import { ProductDTO } from "@medusajs/framework/types"
3import { createRemoteLinkStep } from "@medusajs/medusa/core-flows"
4import { Modules } from "@medusajs/framework/utils"
5import { HELLO_MODULE } from "../../modules/hello"
6import { createCustomStep } from "./steps/create-custom"
7
8export type CreateCustomFromProductWorkflowInput = {
9 product: ProductDTO
10 additional_data?: {
11 custom_name?: string
12 }
13}
14
15export const createCustomFromProductWorkflow = createWorkflow(
16 "create-custom-from-product",
17 (input: CreateCustomFromProductWorkflowInput) => {
18 const customName = transform(
19 {
20 input,
21 },
22 (data) => data.input.additional_data.custom_name || ""
23 )
24
25 const custom = createCustomStep({
26 custom_name: customName,
27 })
28
29 when(({ custom }), ({ custom }) => custom !== undefined)
30 .then(() => {
31 createRemoteLinkStep([{
32 [Modules.PRODUCT]: {
33 product_id: input.product.id,
34 },
35 [HELLO_MODULE]: {
36 custom_id: custom.id,
37 },
38 }])
39 })
40
41 return new WorkflowResponse({
42 custom,
43 })
44 }
45)This Interactive Product Buy Box component is a conversion-focused e-commerce section designed to enhance customer experience and facilitate smooth checkout processes. Featuring an engaging product display with carousel navigation, detailed pricing breakdown, and promotional highlights, it attracts users with compelling offers and customer reviews. Perfectly suited for mobile commerce, this component optimizes the shopping interface by providing clear call-to-action buttons and a visual hierarchy that prioritizes product features and benefits. It is ideal for showcasing bundled products and maximizing conversion rates through strategic interface design.
Features
No items found.
Keywords
Component details:
Category
Buy Boxes
Type
Section
License
Pro
Created at
February 3, 2025
Updated at
February 15, 2025
Need help?
Join our Discord community and ask for help. Make sure to share a read-only link to your Webflow project.
Join our Discord
Related Templates
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.