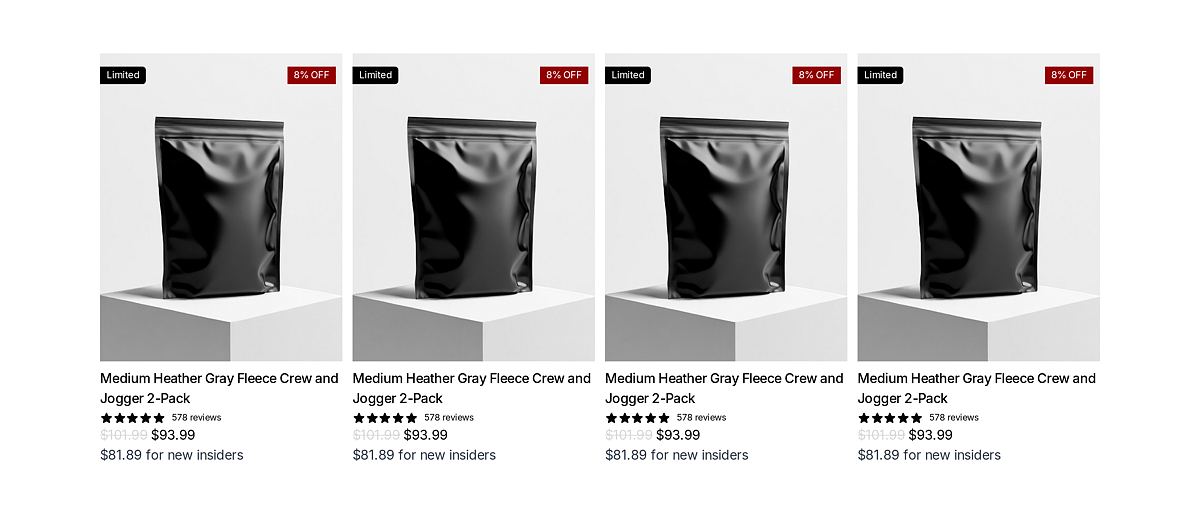
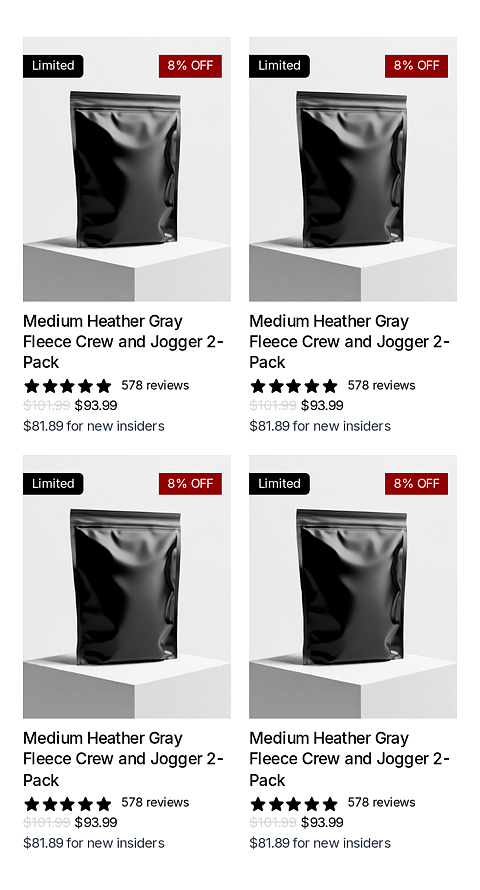
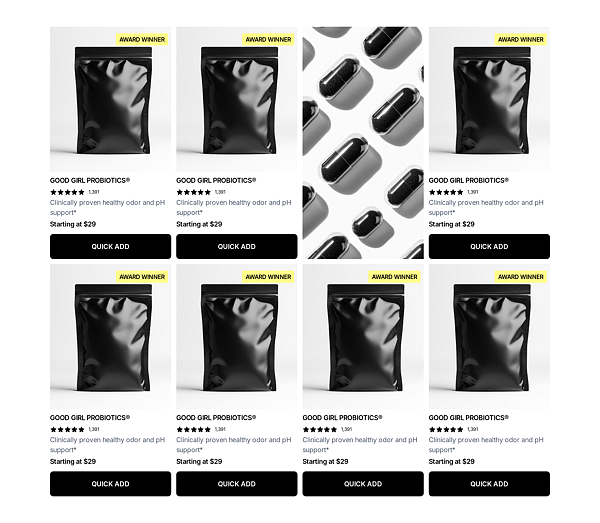
4 Column Product Collection Display
Customizable 4 column product collection display for e-commerce interfaces. Boost conversions with interactive product showcases and special offers. Perfect for enhancing customer engagement and driving sales.
tiny
small
medium
large
tiny
small
medium
large
tiny
small
medium
large
Code
component/app-sidebar.tsx
1import { createWorkflow, transform, when, WorkflowResponse } from "@medusajs/framework/workflows-sdk"
2import { ProductDTO } from "@medusajs/framework/types"
3import { createRemoteLinkStep } from "@medusajs/medusa/core-flows"
4import { Modules } from "@medusajs/framework/utils"
5import { HELLO_MODULE } from "../../modules/hello"
6import { createCustomStep } from "./steps/create-custom"
7
8export type CreateCustomFromProductWorkflowInput = {
9 product: ProductDTO
10 additional_data?: {
11 custom_name?: string
12 }
13}
14
15export const createCustomFromProductWorkflow = createWorkflow(
16 "create-custom-from-product",
17 (input: CreateCustomFromProductWorkflowInput) => {
18 const customName = transform(
19 {
20 input,
21 },
22 (data) => data.input.additional_data.custom_name || ""
23 )
24
25 const custom = createCustomStep({
26 custom_name: customName,
27 })
28
29 when(({ custom }), ({ custom }) => custom !== undefined)
30 .then(() => {
31 createRemoteLinkStep([{
32 [Modules.PRODUCT]: {
33 product_id: input.product.id,
34 },
35 [HELLO_MODULE]: {
36 custom_id: custom.id,
37 },
38 }])
39 })
40
41 return new WorkflowResponse({
42 custom,
43 })
44 }
45)A versatile 4 column product collection display designed for e-commerce platforms, offering an engaging interface for showcasing multiple products. Ideal for highlighting special offers and limited-time deals, this component boosts conversion rates by showcasing product images, discounted pricing, and user reviews at a glance. The layout encourages easy navigation and quick decision-making, enhancing the overall shopping experience. Mobile-friendly design ensures seamless shopping on any device.
Dependencies
No items found.
Features
Animation/Effects
Includes expressive animations. Tweak effects with a few clicks and capture your audience’s attention when they land on your website.
Responsiveness
Ensures every component adapts seamlessly to different screen sizes, from desktops to mobile devices, for a smooth user experience.
Custom Styles
Use custom css. Don't worry, they will be included in a Embed HTML Block
List Items
Keywords
e-commerce UI/UX, product display, conversion optimization, shopping interface, mobile commerce, shop components, retail interface
Component details:
Category
Collections
Type
Section
License
Pro
Created at
January 4, 2025
Updated at
February 10, 2025
Need help?
Join our Discord community and ask for help. Make sure to share a read-only link to your Webflow project.
Join our Discord
Related Templates
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.