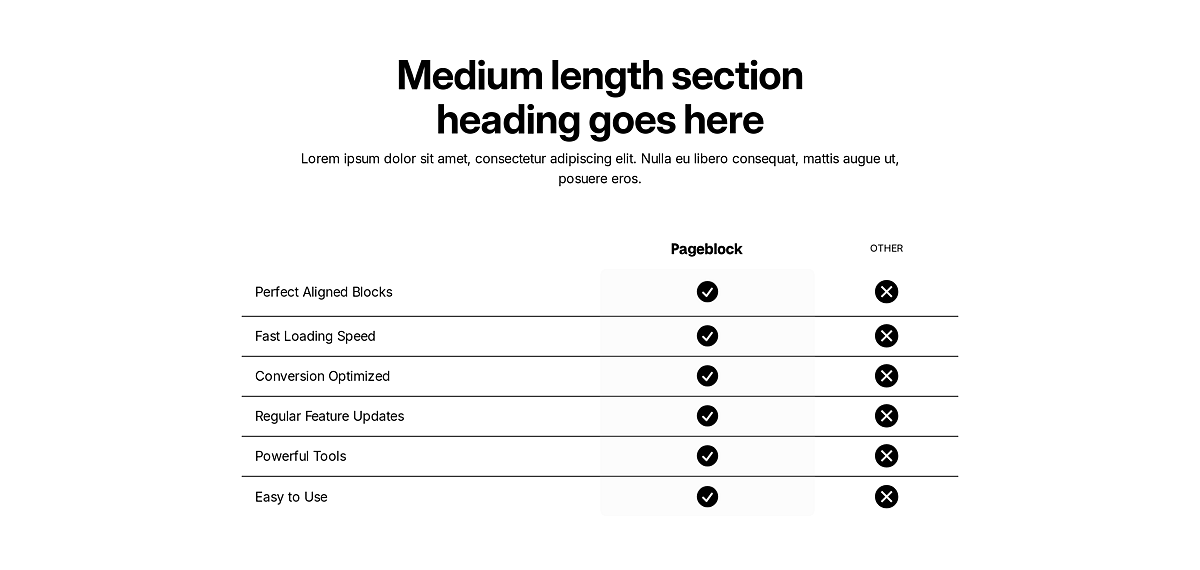
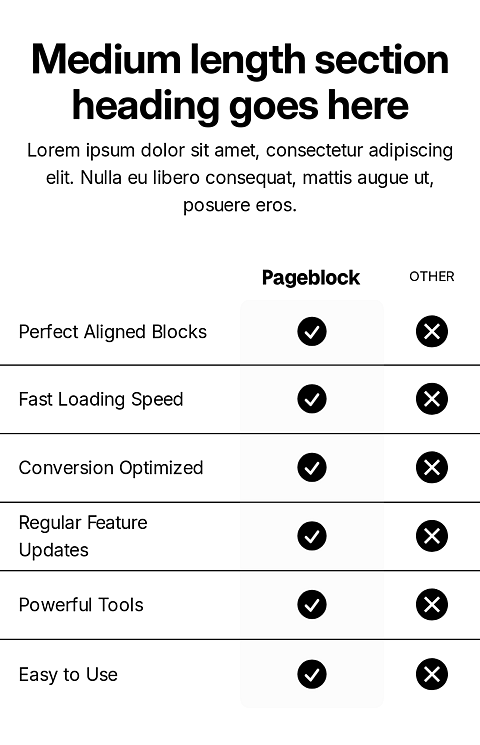
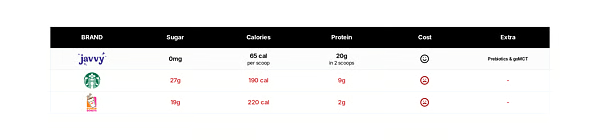
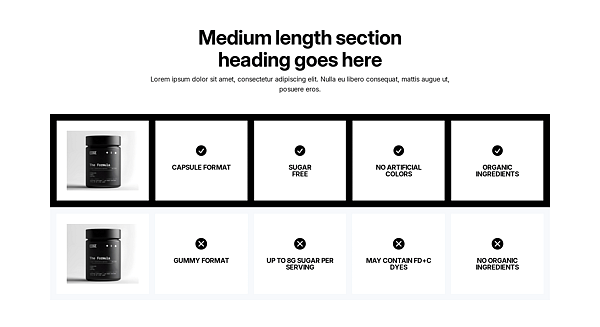
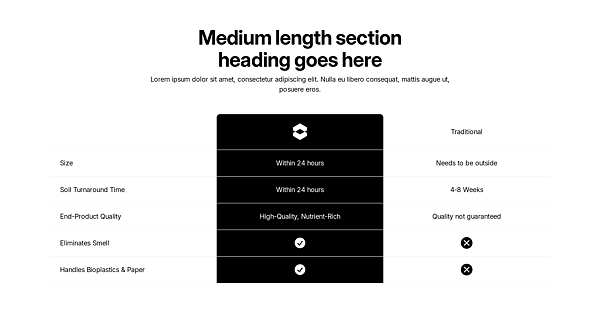
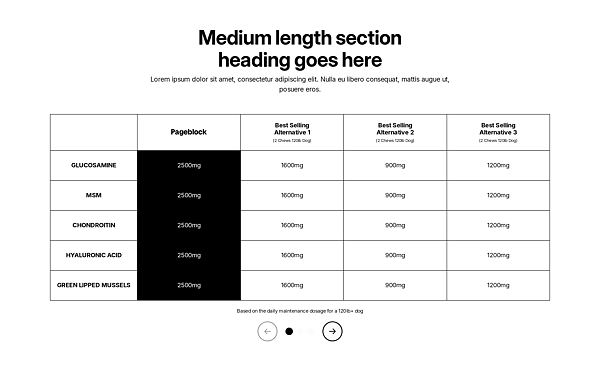
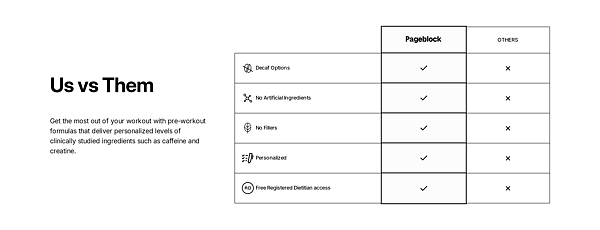
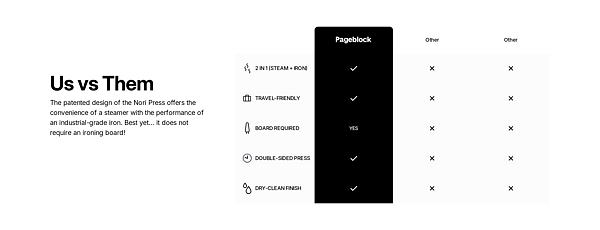
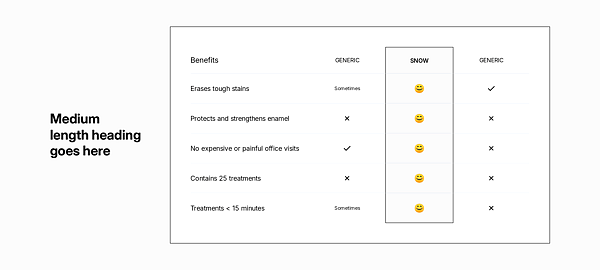
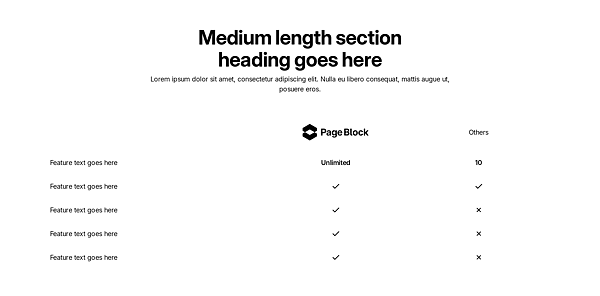
2 Column Feature Comparison Table
Customizable comparison table for e-commerce interfaces. Boost conversions with clear product feature comparisons. Perfect for competitive analysis and enhancing customer decision-making.
tiny
small
medium
large
tiny
small
medium
large
tiny
small
medium
large
Code
component/app-sidebar.tsx
1import { createWorkflow, transform, when, WorkflowResponse } from "@medusajs/framework/workflows-sdk"
2import { ProductDTO } from "@medusajs/framework/types"
3import { createRemoteLinkStep } from "@medusajs/medusa/core-flows"
4import { Modules } from "@medusajs/framework/utils"
5import { HELLO_MODULE } from "../../modules/hello"
6import { createCustomStep } from "./steps/create-custom"
7
8export type CreateCustomFromProductWorkflowInput = {
9 product: ProductDTO
10 additional_data?: {
11 custom_name?: string
12 }
13}
14
15export const createCustomFromProductWorkflow = createWorkflow(
16 "create-custom-from-product",
17 (input: CreateCustomFromProductWorkflowInput) => {
18 const customName = transform(
19 {
20 input,
21 },
22 (data) => data.input.additional_data.custom_name || ""
23 )
24
25 const custom = createCustomStep({
26 custom_name: customName,
27 })
28
29 when(({ custom }), ({ custom }) => custom !== undefined)
30 .then(() => {
31 createRemoteLinkStep([{
32 [Modules.PRODUCT]: {
33 product_id: input.product.id,
34 },
35 [HELLO_MODULE]: {
36 custom_id: custom.id,
37 },
38 }])
39 })
40
41 return new WorkflowResponse({
42 custom,
43 })
44 }
45)This e-commerce feature comparison table offers a streamlined way to visually differentiate product offerings. Perfect for showcasing the advantages of your products versus competitors, it enhances conversion rates by clarifying value propositions. Designed for responsive interfaces, it's ideal for mobile commerce, ensuring a seamless shopping experience across devices. Engage users by highlighting product features, speeding up decision making, and boosting customer satisfaction.
Dependencies
No items found.
Features
Responsiveness
Ensures every component adapts seamlessly to different screen sizes, from desktops to mobile devices, for a smooth user experience.
Keywords
e-commerce UI/UX, shopping interface, conversion optimization, product display, customer experience, mobile commerce, shop components, retail interface
Component details:
Category
Comparison Tables
Type
Section
License
Pro
Created at
December 9, 2024
Updated at
February 10, 2025
Need help?
Join our Discord community and ask for help. Make sure to share a read-only link to your Webflow project.
Join our Discord
Related Templates
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.