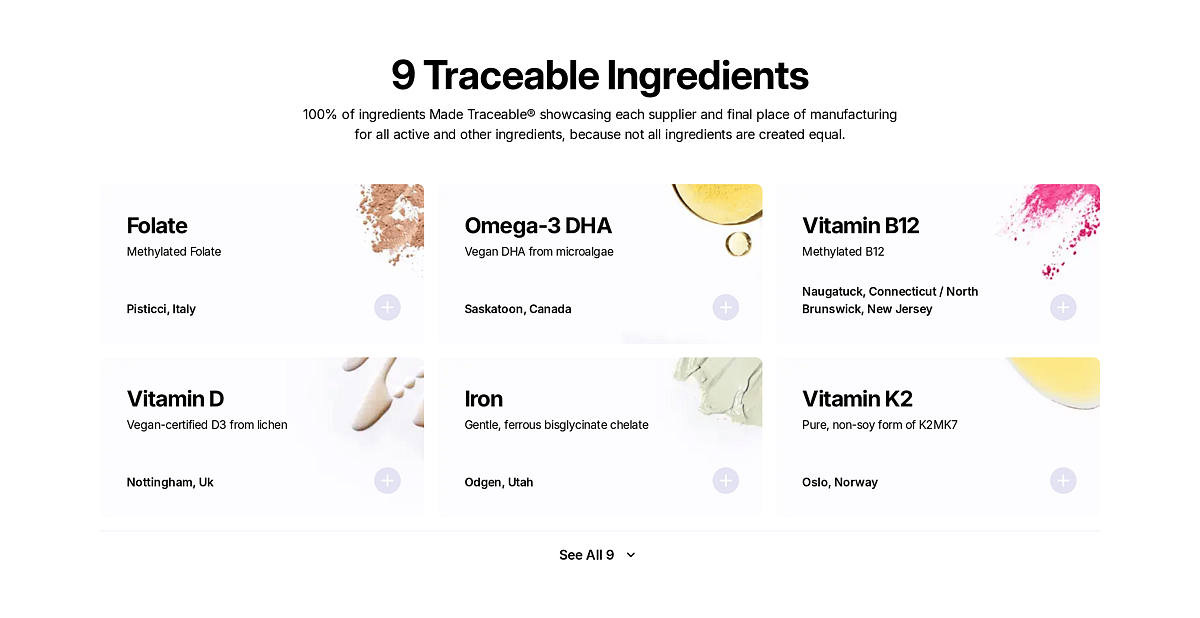
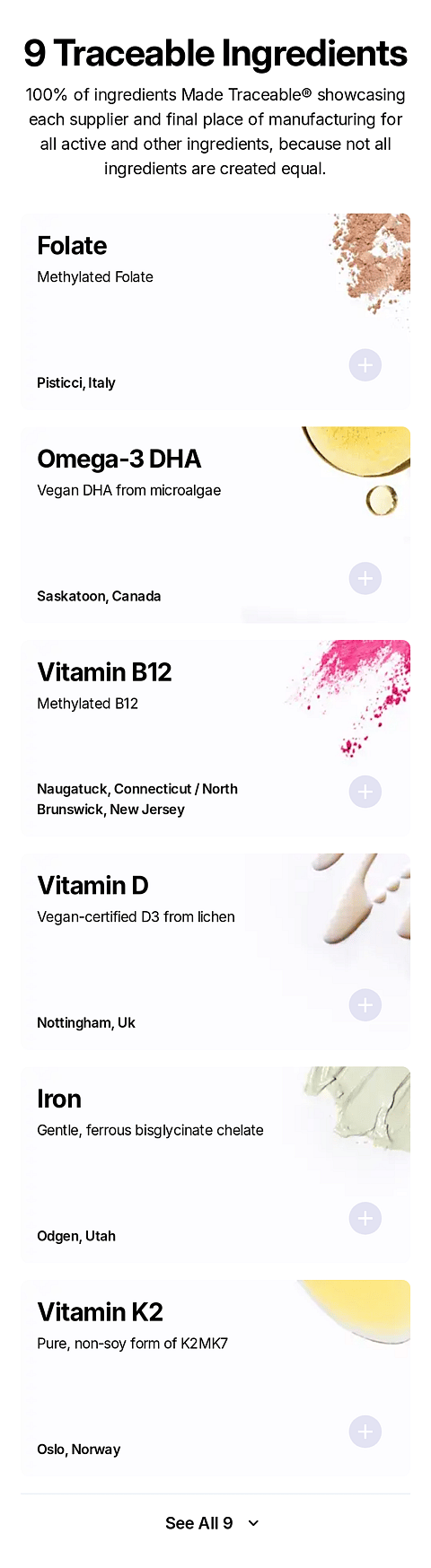
3 Column Ingredient Info Display
Customizable section for e-commerce interfaces. Boost conversions with dynamic ingredient details and origin traceability. Perfect for product transparency showcases.
tiny
small
medium
large
tiny
small
medium
large
tiny
small
medium
large
Code
component/app-sidebar.tsx
1import { createWorkflow, transform, when, WorkflowResponse } from "@medusajs/framework/workflows-sdk"
2import { ProductDTO } from "@medusajs/framework/types"
3import { createRemoteLinkStep } from "@medusajs/medusa/core-flows"
4import { Modules } from "@medusajs/framework/utils"
5import { HELLO_MODULE } from "../../modules/hello"
6import { createCustomStep } from "./steps/create-custom"
7
8export type CreateCustomFromProductWorkflowInput = {
9 product: ProductDTO
10 additional_data?: {
11 custom_name?: string
12 }
13}
14
15export const createCustomFromProductWorkflow = createWorkflow(
16 "create-custom-from-product",
17 (input: CreateCustomFromProductWorkflowInput) => {
18 const customName = transform(
19 {
20 input,
21 },
22 (data) => data.input.additional_data.custom_name || ""
23 )
24
25 const custom = createCustomStep({
26 custom_name: customName,
27 })
28
29 when(({ custom }), ({ custom }) => custom !== undefined)
30 .then(() => {
31 createRemoteLinkStep([{
32 [Modules.PRODUCT]: {
33 product_id: input.product.id,
34 },
35 [HELLO_MODULE]: {
36 custom_id: custom.id,
37 },
38 }])
39 })
40
41 return new WorkflowResponse({
42 custom,
43 })
44 }
45)A highly customizable ingredient information display section, ideal for e-commerce platforms focusing on product transparency and supplier traceability. This responsive 3-column layout is perfect for showcasing detailed product attributes and origin stories, enhancing user engagement and boosting customer trust. With features like dynamic counters and color styles, marketers can optimize this component to highlight unique selling points and improve conversion rates. Its seamless mobile compatibility ensures a smooth shopping experience across all devices.
Dependencies
No items found.
Features
Color Styles
Color Styles are re-usable colors. They allow you to centrally manage how the colors on your site look. You can update the look and feel of your site in one easy step.
Dynamic Counters
Animated counters for sales, stock levels, or metrics.
Responsiveness
Ensures every component adapts seamlessly to different screen sizes, from desktops to mobile devices, for a smooth user experience.
Keywords
e-commerce UI/UX, shopping interface, conversion optimization, product display, mobile commerce, ingredient traceability, customer experience
Component details:
Category
Ingredients
Type
Section
License
Pro
Created at
February 10, 2025
Updated at
February 10, 2025
Need help?
Join our Discord community and ask for help. Make sure to share a read-only link to your Webflow project.
Join our Discord
Related Templates
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.