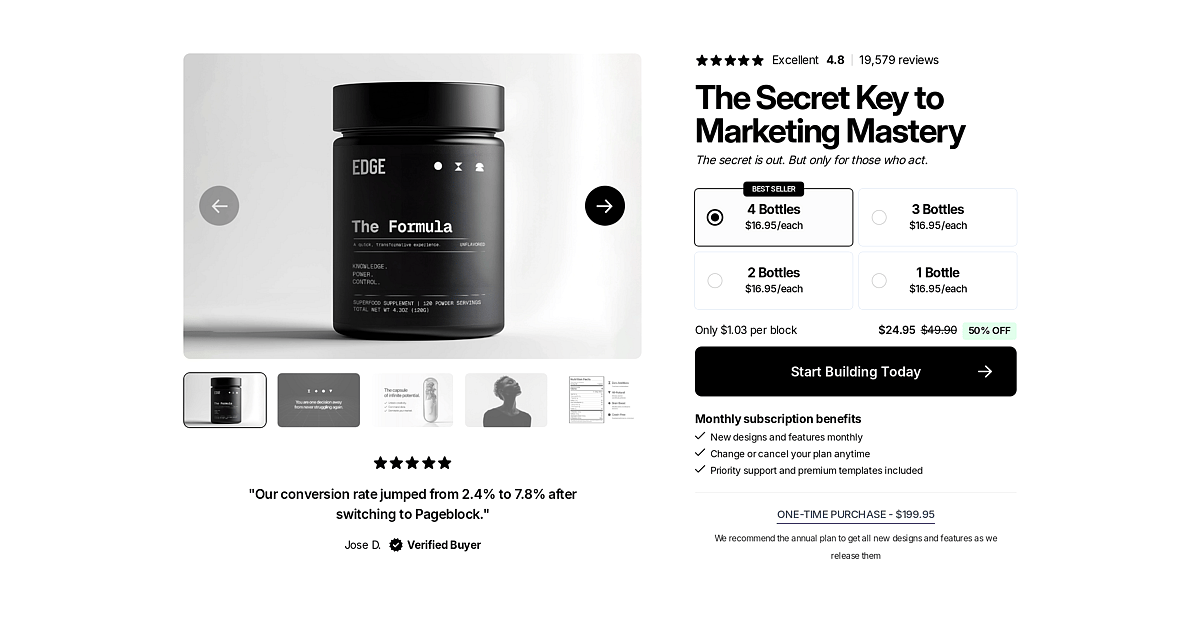
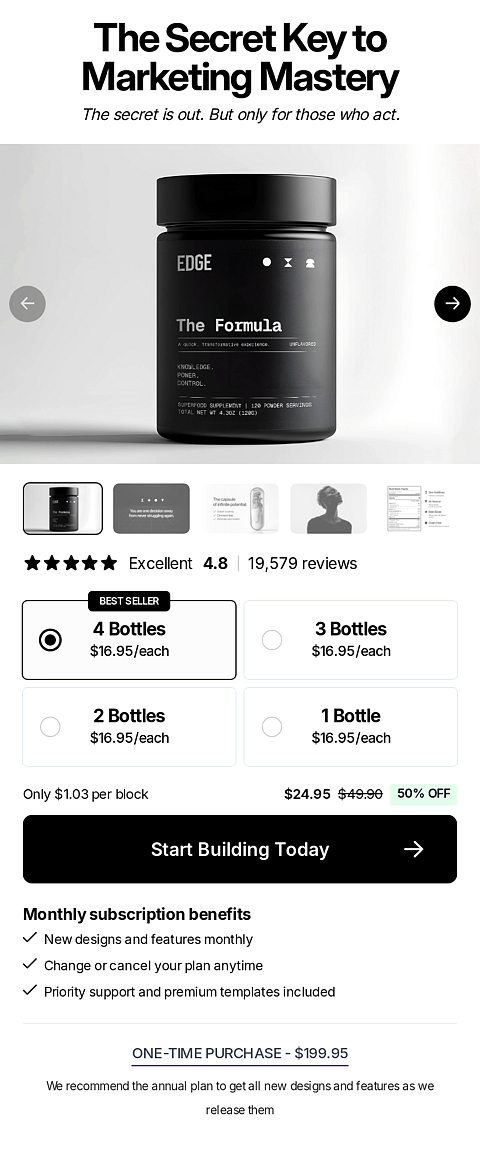
2 Column Product Page Hero Section
Customizable Product Page Hero Section for e-commerce interfaces. Boost conversions with dynamic image carousels and interactive purchase options. Perfect for enhancing product showcases.
tiny
small
medium
large
tiny
small
medium
large
tiny
small
medium
large
Code
component/app-sidebar.tsx
1import { createWorkflow, transform, when, WorkflowResponse } from "@medusajs/framework/workflows-sdk"
2import { ProductDTO } from "@medusajs/framework/types"
3import { createRemoteLinkStep } from "@medusajs/medusa/core-flows"
4import { Modules } from "@medusajs/framework/utils"
5import { HELLO_MODULE } from "../../modules/hello"
6import { createCustomStep } from "./steps/create-custom"
7
8export type CreateCustomFromProductWorkflowInput = {
9 product: ProductDTO
10 additional_data?: {
11 custom_name?: string
12 }
13}
14
15export const createCustomFromProductWorkflow = createWorkflow(
16 "create-custom-from-product",
17 (input: CreateCustomFromProductWorkflowInput) => {
18 const customName = transform(
19 {
20 input,
21 },
22 (data) => data.input.additional_data.custom_name || ""
23 )
24
25 const custom = createCustomStep({
26 custom_name: customName,
27 })
28
29 when(({ custom }), ({ custom }) => custom !== undefined)
30 .then(() => {
31 createRemoteLinkStep([{
32 [Modules.PRODUCT]: {
33 product_id: input.product.id,
34 },
35 [HELLO_MODULE]: {
36 custom_id: custom.id,
37 },
38 }])
39 })
40
41 return new WorkflowResponse({
42 custom,
43 })
44 }
45)E-commerce optimized Product Page Hero Section featuring a dual-column layout for displaying product visuals and essential purchase information. Ideal for showcasing products with dynamic image carousels and pricing options, enhancing the shopping experience and boosting conversion rates. This component integrates seamlessly with check-out processes and supports mobile commerce, ensuring a responsive and engaging user interface.
Features
Carousel
Uses the SwiperJs component to display multiple images in an interactive way. This carousel is easy to tweak to your own liking.
Dynamic Counters
Animated counters for sales, stock levels, or metrics.
Radio Buttons
Responsiveness
Ensures every component adapts seamlessly to different screen sizes, from desktops to mobile devices, for a smooth user experience.
Keywords
E-commerce UI/UX, Shopping interface, Conversion optimization, Product display, Mobile commerce, Shop components, Retail interface
Component details:
Category
Product Hero Sections
Type
Section
License
Pro
Created at
February 1, 2025
Updated at
February 15, 2025
Need help?
Join our Discord community and ask for help. Make sure to share a read-only link to your Webflow project.
Join our Discord
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.
Related Templates
Sorry, there are no related templates.
We are working hard to provide you the best collection of Ecommerce UI Components.